6 распространенных сбоев SVG (и как их исправить)


Кто-то недавно спросил, как мы подходим к отладке встроенных SVG. Поскольку это часть DOM, мы можем проверять любой встроенный SVG в любом браузере DevTools. И из-за этого у нас есть возможность проанализировать ситуацию и выявить любые потенциальные проблемы или возможности для оптимизации SVG.
Но иногда мы вообще не видим наши SVG. В этих случаях есть шесть конкретных вещей, которые я ищу при отладке.
1. viewBox значения
Этот viewBox распространенная путаница при работе с SVG. Технически можно использовать встроенный SVG без него, но мы потеряем одно из его наиболее значительных преимуществ: масштабирование с помощью контейнера. В то же время при неправильной настройке это может сработать против нас, что приведет к нежелательному отсечению.
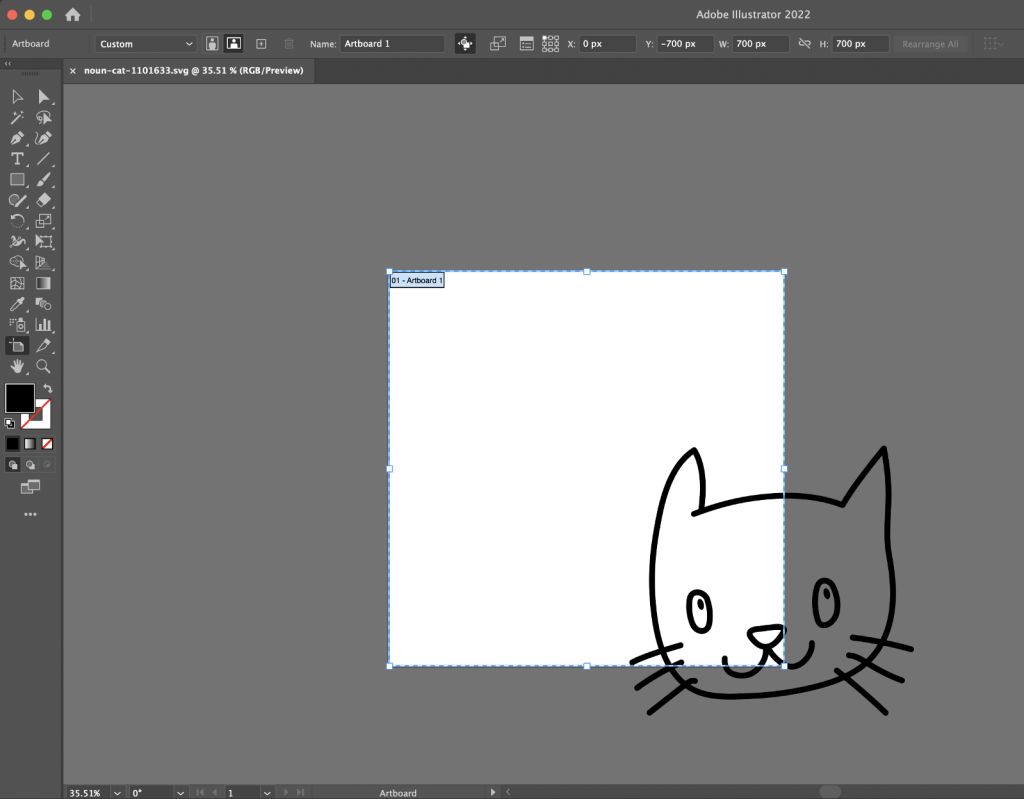
Элементы присутствуют, когда они обрезаны — они просто находятся в той части системы координат, которую мы не видим. Если бы мы открыли файл в какой-либо программе для редактирования графики, это могло бы выглядеть так:

Самый простой способ исправить это? Добавьте overflow="visible" в SVG, будь то в нашей таблице стилей, встроенный в style атрибут или непосредственно в качестве атрибута представления SVG. Но если мы также применим background-color к SVG или если у нас есть другие элементы вокруг него, все может выглядеть немного не так. В этом случае лучшим вариантом будет отредактировать viewBox, чтобы показать ту часть системы координат, которая была скрыта:
overflow="hidden" и редактирование окна просмотра.Есть несколько дополнительных моментов viewBox о которых стоит рассказать, пока мы обсуждаем эту тему:
Как этот viewBox работает?
SVG - это бесконечное полотно, но мы можем контролировать то, что мы видим и как мы это видим через окно просмотра и viewBox.
Окно просмотра - это рамка окна на бесконечном холсте. Его размеры определяются width height атрибутами и или в CSS с соответствующими width height свойствами. Мы можем указать любую единицу длины, которую мы хотим, но если мы предоставляем безразмерные числа, они по умолчанию равны пикселям.
Определяется viewBox четырьмя значениями. Первые два являются отправной точкой в верхнем левом углу (x и y значениями, допустимыми отрицательными числами). Я редактирую их, чтобы изменить изображение. Последние два — это ширина и высота системы координат внутри окна просмотра - здесь мы можем редактировать масштаб сетки (о котором мы поговорим в разделе о масштабировании).
Вот упрощенная разметка, показывающая SVG атрибутыviewBox,widthи height, установленные на <svg>:
<svg viewBox="0 0 700 700" width="700" height="700">
<!-- etc. -->
</svg>Рефрейминг
Итак, это:
<svg viewBox="0 0 700 700">... соответствует этому:
<svg viewBox="start-x-axis start-y-axis width height">Окно просмотра, которое мы видим, начинается там, где 0 и пересекаются оси x и y.
Изменив это:
<svg viewBox="0 0 700 700">... на это:
<svg viewBox="300 200 700 700">... ширина и высота остаются прежними (700 -единицы измерения для каждого), но начало системы координат теперь находится в 300 точке на оси x и 200 на оси y.
В следующем видео я добавляю красный <circle> цвет к SVG с центром в 300точке на оси x и 200 на оси y. Обратите внимание, как изменение viewBox координат на те же значения также изменяет расположение круга в верхнем левом углу рамки, в то время как отображаемый размер SVG остается прежним (700×700). Все, что я сделал, это “переосмыслил” вещи с помощью viewBox .
Масштабирование
Мы можем изменить последние два значения внутри viewBox, чтобы увеличить или уменьшить масштаб изображения. Чем больше значения, тем больше единиц SVG добавляется для размещения в окне просмотра, что приводит к уменьшению изображения. Если мы хотим сохранить соотношение 1: 1, наши viewBox ширина и высота должны соответствовать нашим значениям ширины и высоты окна просмотра.
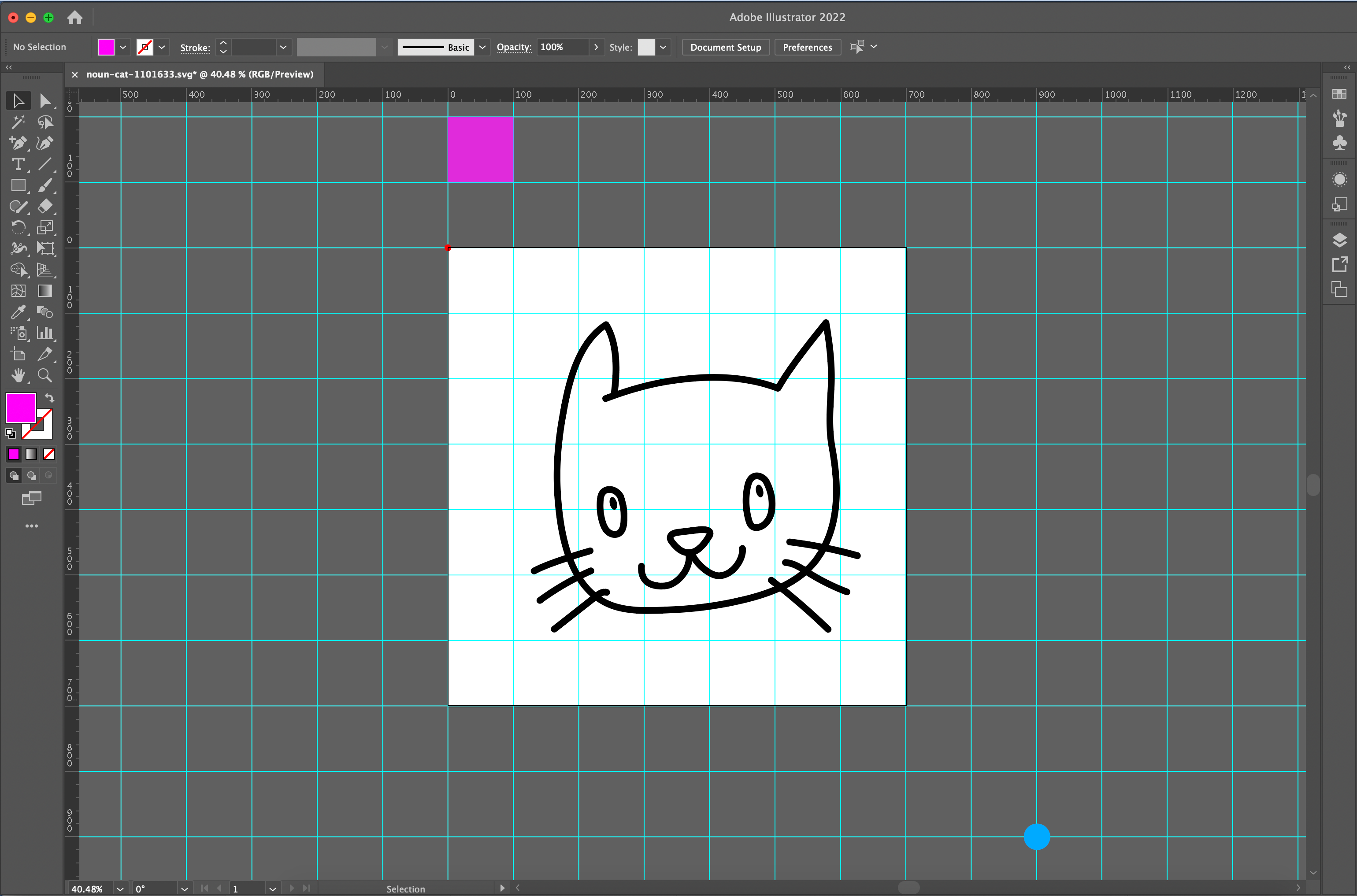
Давайте посмотрим, что происходит в Illustrator, когда мы меняем эти параметры. Монтажный блок - это тот viewport, который представлен белым квадратом размером 700 пикселей. Все остальное за пределами этой области является нашим бесконечным холстом SVG и по умолчанию обрезается.
На рисунке 1 ниже показана синяя точка 900 вдоль оси x и 900вдоль оси y. Если я изменю последние два viewBox значения с 700 на 900 вот так:
<svg viewBox="300 200 900 900" width="700" height="700">... затем синяя точка почти полностью возвращается в поле зрения, как показано на рисунке 2 ниже. Наше изображение уменьшено, потому что мы увеличили значения viewBox, но фактические размеры ширины и высоты SVG остались прежними, а синяя точка вернулась ближе к незакрытой области.


Существует розовый квадрат в качестве доказательства того, как сетка масштабируется в соответствии с видовым экраном: единица становится меньше, и больше линий сетки помещается в ту же область видового экрана. Вы можете поиграть с теми же значениями в следующем CodePen, чтобы увидеть, как это работает в действии:
2. Отсутствуют widthи height
Еще одна распространенная вещь, на которую я обращаю внимание при отладке встроенного SVG, заключается в том, содержит ли разметкаwidth и height атрибуты. Во многих случаях это не имеет большого значения, если только SVG не находится внутри контейнера с абсолютным позиционированием или гибкого контейнера (поскольку Safari вычисляет значение SVG width с помощью 0px вместо auto). Исключение width или height в этих случаях не позволяет нам увидеть полное изображение, как мы можем видеть, открыв эту демонстрацию CodePen и сравнив ее в Chrome, Safari и Firefox (коснитесь изображений для увеличения).
Решение? Добавьте ширину или высоту, будь то в качестве атрибута представления, встроенного в атрибут style или в CSS. Избегайте использования высоты самой по себе, особенно когда для нее установлено значение 100% или auto. Другим обходным путем является установка правого и левого значений.
Вы можете поиграть со следующей ручкой и комбинировать различные варианты.
3. Непреднамеренные fillи stroke цвета
Также может случиться так, что мы применяем цвет к <svg> тегу, будь то встроенный стиль или исходящий из CSS. Это нормально, но в разметке или стилях могут быть другие значения цвета, которые конфликтуют с цветом, установленным на <svg>, в результате чего детали становятся невидимыми.
Вот почему я обычно ищу атрибуты fill и stroke в разметке SVG и удаляю их. В следующем видео показан SVG, который я оформил в CSS красным fill цветом. Есть несколько случаев, когда части SVG заполняются белым цветом непосредственно в разметке, которую я удалил, чтобы выявить недостающие фрагменты.
4. Отсутствующие идентификаторы
Это может показаться очень очевидным, но вы будете удивлены, как часто я вижу, как это происходит. Допустим, мы создали SVG-файл в Illustrator и очень старательно присвоили имена нашим слоям, чтобы при экспорте файла вы получили подходящие идентификаторы в разметке. И допустим, мы планируем стилизовать этот SVG в CSS, подключив эти идентификаторы.
Это хороший способ делать вещи. Но я много раз видел, как один и тот же файл SVG экспортировался во второй раз в одно и то же место, и идентификаторы разные, обычно при прямом копировании / вставке векторов. Возможно, был добавлен новый слой, или один из существующих был переименован или что-то в этом роде. В любом случае, правила CSS больше не соответствуют идентификаторам в разметке SVG, в результате чего SVG отображается иначе, чем вы ожидаете.

В больших файлах SVG нам может быть трудно найти эти идентификаторы. Сейчас самое время открыть DevTools, проверить ту часть графики, которая не работает, и посмотреть, совпадают ли эти идентификаторы.
Итак, я бы сказал, что стоит открыть экспортированный файл SVG в редакторе кода и сравнить его с оригиналом, прежде чем менять местами. Такие приложения, как Illustrator, Figma и Sketch, умны, но это не значит, что мы не несем ответственности за их проверку.
5. Контрольный список для обрезки и маскировки
Если SVG неожиданно обрезается и viewBox все в порядке, я обычно просматриваю CSS для clip-path или mask свойств, которые могут помешать изображению. Заманчиво продолжать смотреть на встроенную разметку, но полезно помнить, что стиль SVG может происходить в другом месте.
Обрезка и маскировка CSS позволяют нам “скрывать” части изображения или элемента. В SVG& <clipPath> это векторная операция, которая вырезает части изображения без промежуточных результатов. <mask> Тег - это операция с пикселями, которая обеспечивает прозрачность, эффекты полупрозрачности и размытые края.
Это небольшой контрольный список для отладки случаев, когда задействованы отсечение и маскировка:
- Убедитесь, что путь отсечения (или маска) и графика перекрывают друг друга. Отображаются перекрывающиеся части.
- Если у вас сложный путь, который не пересекает вашу графику, попробуйте применять преобразования, пока они не совпадут.
- Вы все равно можете проверить внутренний код с помощью DevTools, даже если
<clipPath>или<mask>не отображаются, так что используйте это! - Скопируйте разметку внутрь
<clipPath><mask>и вставьте ее перед закрытием</svg>тега. Затем добавьте afillк этим фигурам и проверьте координаты и размеры SVG. Если вы все еще не видите изображение, попробуйте добавитьoverflow="hidden"в<svg>тег. - Убедитесь, что для или используется уникальный идентификатор
<clipPath><mask>, и что тот же идентификатор применяется к фигурам или группе фигур, которые обрезаны или замаскированы. Несоответствующий идентификатор нарушит внешний вид. - Проверьте наличие опечаток в разметке между
<clipPath><mask>тегами or . fill,stroke,opacity, или некоторые другие стили, применяемые к элементам внутри<clipPath>, бесполезны — единственная полезная часть - геометрия области заливки этих элементов. Вот почему, если вы используете a<polyline>, он будет вести себя как a<polygon>, а если вы используете a<line>, вы не увидите никакого эффекта отсечения.- Если вы не видите свое изображение после применения a
<mask>, убедитесь, чтоfillмаскирующее содержимое не полностью черное. Яркость маскирующего элемента определяет непрозрачность конечного изображения. Вы сможете видеть сквозь более яркие части, а более темные части скроют содержимое вашего изображения.
Вы можете поиграть с замаскированными и обрезанными элементами в этом примере.
6. Пространства имен
Знаете ли вы, что SVG - это язык разметки на основе XML? Ну, это так! Пространство имен для SVG задается в xmlns атрибуте:
<svg xmlns="http://www.w3.org/2000/svg">
<!-- etc. -->
</svg>О пространстве имен в XML нужно много знать, и в MDN есть отличный справочник по этому вопросу. Достаточно сказать, что пространство имен предоставляет контекст браузеру, информируя его о том, что разметка специфична для SVG. Идея заключается в том, что пространства имен помогают предотвратить конфликты, когда в одном файле находится более одного типа XML, например SVG и XHTML. Это гораздо менее распространенная проблема в современных браузерах, но может помочь объяснить проблемы с отображением SVG в старых браузерах или браузерах, таких как Gecko, которые являются строгими при определении типов документов и пространств имен.
Спецификация SVG 2 не требует пространства имен при использовании синтаксиса HTML. Но очень важно, если поддержка устаревших браузеров является приоритетом — плюс, ее добавление никому не повредит. Таким образом, когда атрибут <html> элемента xmlns определен, он не будет конфликтовать в тех редких случаях.
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="700px" height="700px">
<!-- etc. -->
</svg>
</body>
</html>Это также верно при использовании встроенного SVG в CSS, например, при установке его в качестве фонового изображения. В следующем примере после успешной проверки на входе появляется значок галочки. Вот как выглядит CSS:
textarea:valid {
background: white url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width="26" height="26">\
<circle cx="13" cy="13" r="13" fill="%23abedd8"/>\
<path fill="none" stroke="white" stroke-width="2" d="M5 15.2l5 5 10-12"/>\
</svg>') no-repeat 98% 5px;
}Когда мы удаляем пространство имен внутри SVG в свойстве background, изображение исчезает:
Другой распространенный префикс xlink:href пространства имен. Мы часто используем его при ссылках на другие части SVG, такие как: шаблоны, фильтры, анимации или градиенты. Рекомендуется начать заменять его, href поскольку другой устарел с SVG 2, но могут возникнуть проблемы с совместимостью со старыми браузерами. В этом случае мы можем использовать оба. Просто не забудьте включить пространство xmlns:xlink="http://www.w3.org/1999/xlink" имен, если вы все еще используете xlink:href.
Повышайте уровень своих навыков SVG!
Я надеюсь, что эти советы помогут вам сэкономить массу времени, если вы обнаружите, что устраняете неполадки с неправильно отображаемыми встроенными SVG.



 Если у вас есть вопросы по статье или нужна помощь в создании сайта, пишите нам в чат на сайте или Вконтакте. Не забудьте оставить свой e-mail и мы ответим в самое ближайшее время.
Если у вас есть вопросы по статье или нужна помощь в создании сайта, пишите нам в чат на сайте или Вконтакте. Не забудьте оставить свой e-mail и мы ответим в самое ближайшее время.




